
Histoire ist ein Frontend-Tool, das es Devs ermöglicht, eine Component Library zu visualisieren. Histoire basiert auf Vite als Build-Tool, das eine schnelle und reaktive Entwicklungserfahrung bietet.
Storybook ist ebenfalls ein etabliertes Tool zur Visualisierung von Component Libraries, das eine Vielzahl von Frameworks unterstützt, darunter React, Angular, Svelte und Vue.

Problem
Bei uns Frontend-Entwickler*innen ist die Visualisierung und Verwaltung von Component Libraries von entscheidender Bedeutung.
Während Storybook als etabliertes Tool eine breite Palette an Frameworks unterstützt, bietet Histoire eine neuartige Herangehensweise, speziell für Vue 3 und Svelte. Entwickler*innen stehen oft vor der Herausforderung, das richtige Tool für ihre spezifischen Anforderungen zu wählen.
Lösung
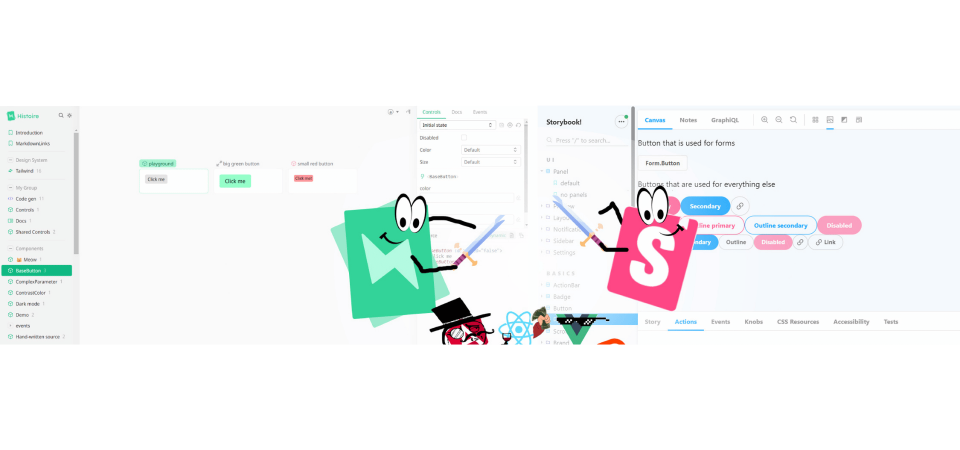
Histoire, basierend auf dem Build-Tool Vite, ermöglicht eine schnelle und reaktive Entwicklungserfahrung. Es bietet ein leichteres UI, was zu einer schnelleren und reaktiveren User Experience führt.
Im Gegensatz dazu bietet Storybook eine solide User Experience mit verschiedenen Panels für Dokumentation, Quellcode, Kontrollen und Aktionen. Für Entwickler*innen, die mit Vue arbeiten, ermöglicht Histoire einen leichteren Einstieg und eine direktere Integration in Vue-Projekte.
Beispiel
Ein direkter Code-Vergleich zeigt die Unterschiede:
Histoire verwendet `.story.vue`-Dateien, wo man Vue-Komponenten direkt einbinden kann:
<script setup>
import Component from "./Component.vue";
import ComponentData from "./Component.data.js";
</script>
<template>
<Story>
<Component v-bind="{...ComponentData}" />
</Story>
</template>import Component from './Component.vue';
import ComponentData from "./Component.data.js";
export default {
component: Component,
title: 'Component',
};
export const Component = {
...ComponentData
};
- Histoire bietet ein Plugin-System, ähnlich wie Storybook, inklusive Nuxt3 und Percy Plugins.
- Storybook unterstützt eine Vielzahl von Frameworks und bietet umfangreiche Funktionen und Erweiterungen.
- Histoire konzentriert sich auf eine schnelle, schöne und einfache Entwicklungserfahrung für Vue 3 und Svelte.











