Barrieren erkennen – Nutzer*innenfreundlichkeit stärken
Barrierefreiheit beginnt beim Perspektivwechsel. Mit einem einfachen Selbsttest erhalten Sie erste wertvolle Hinweise, wie barrierefrei Ihre Website tatsächlich ist. Das Ganze funktioniert ohne externe Tools oder technisches Fachwissen. Wir zeigen Ihnen, worauf Sie achten können und wie Sie danach gezielt weiter optimieren.
Ab wann gelten Websiten als barrierefrei? Sie müssen für Menschen mit Einschränkungen in der allgemein üblichen Weise auffindbar, zugänglich und nutzbar sein - ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe.
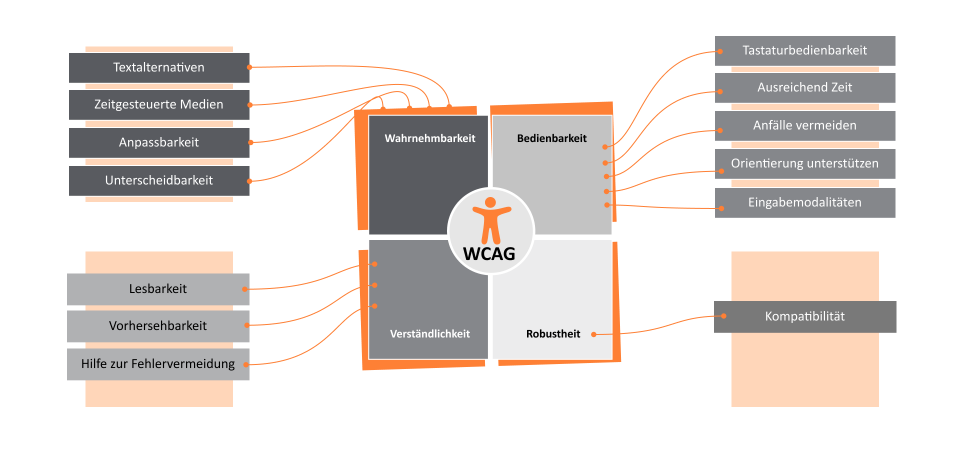
Die vier Prinzipien der WCAG, stellen sicher, dass Webinhalte für alle zugänglich sind:

Selbstbewertung – BITV-Check selbst durchführen
Sie möchten Ihre digitalen Produkte auf die Barrierefreiheit gemäß der Barrierefreien-Informationstechnik-Verordnung (BITV) zu testen? Nutzen Sie Checklisten, die auf den BITV-Anforderungen basieren, um sicherzustellen, dass grundlegende Kriterien erfüllt sind.
Ihre 5 Fragen für den schnellen Selbsttest zur Barrierefreiheit
1. Ist Ihre Website mit der Tastatur bedienbar?
Navigieren Sie ausschließlich mit der Tab-Taste – kommen Sie überall hin?
2. Sind Farben und Kontraste ausreichend?
Ist der Text auch ohne Farbe verständlich? Nutzen Sie starke Kontraste?
3. Sind Bilder mit Alternativtexten versehen?
Prüfen Sie per Rechtsklick → „Untersuchen“ → alt-Attribut vorhanden?
4. Verstehen Screenreader Ihre Inhalte?
Strukturieren Sie Ihre Inhalte mit Überschriften (H1–H3) und ARIA-Rollen?
5. Sind Formulare klar beschriftet und barrierefrei nutzbar?
Gibt es sichtbare Labels und verständliche Fehlermeldungen?
Diese Fragen ersetzen keine professionelle Prüfung – aber sie sind der erste Schritt zu einer inklusiven Web-Experience.

Automatisierte Tools für Ihren Barrierefreiheit-Selbsttest
Für einen tiefergehenden Check empfehlen wir kostenfreie Test-Tools, die Sie direkt im Browser nutzen können:
Diese Tools analysieren technische Schwachstellen – zum Beispiel fehlende Labels oder nicht erreichbare Bedienelemente.
Automatisierte Tests erkennen jedoch nicht:
- die Relevanz von Überschriften und Alternativtexten
- Textgrafiken und in Grafiken eingebundene Texte
- zu kleine Schriftgrößen
- Kontraste nicht-textlicher Inhalte ohne Semantik im Code oder Textalternative
Die Ergebnisse sind nur Grundlage für spätere manuelle Tests.
Manuelle Tests – Zugänglichkeit der Website einfach prüfen
Führen Sie manuelle Tests durch, um Aspekte zu überprüfen, die automatisierte Tools mit Sicherheit nicht erkennen.
Indem Sie diese Schritte befolgen, können Sie sicherstellen, dass Ihre digitalen Produkte den Anforderungen der BITV entsprechen.
Hier geht's zum BITV-Test: Selbstbewertung
Zu den manuellen Tests gehören
- ein auf Barrierefreiheit ausgerichtetes Mindset bei der Durchführung von Tests
- das Sicherstellen eines ausreichenden Kontrasts zwischen Vorder- und Hintergrundfarben
- das Überprüfen, ob alle Funktionen über die Tastatur ansteuerbar sind, einschließlich Links, Schaltflächen, Eingabefelder und Navigation
- das Testen der Screenreader-Kompatibilität mit gängigen Programmen wie JAWS, NVDA oder Voiceover
- das Verwenden einer klaren, verständlichen und leicht zugängliche Sprache
- das Sicherstellen, dass Formulare barrierefrei bedienbar sind, korrekt beschriftet werden und Fehlermeldungen verständlich formuliert und zugänglich sind
- das Einholen von Nutzerfeedback durch aktive Einbindung von Menschen mit Einschränkungen in den Testprozess
- die Schulung des Teams in Barrierefreiheit und BITV-Anforderungen, um ein Bewusstsein für das Thema zu schaffen
- eine Dokumentation der Testergebnisse und die entsprechende Planung von Maßnahmen zur Behebung festgestellter Probleme
- die regelmäßige Durchführung von Tests, insbesondere nach größeren Änderungen an digitalen Produkten
Nutzerperspektive einnehmen: Ein kleiner Test mit großer Wirkung
Barrierefreiheit ist keine rein technische Disziplin. Sie bedeutet, für alle Menschen nutzbar zu sein – unabhängig von ihren Fähigkeiten. Testen Sie Ihre Website wie ein*e Nutzer*in, die nur mit Tastatur oder Screenreader surft.
Stellen Sie sich vor:
Sie sehen schlecht, hören Texte vorlesen oder können nur per Sprachsteuerung navigieren. Wie fühlt sich Ihre Seite dann an?
Selbsttest vs. Profi-Analyse: Wo liegt der Unterschied?
Selbsttest
- Erste Einschätzung möglich
- Detaillierte Analyse nach WCAG & BITV
- Schnell & kostenfrei
Professioneller BITV/WCAG-Test
- Exakte Dokumentation & Handlungsempfehlung
- Perspektivwechsel durch eigenes Erleben
- Rechtssichere Nachweise für Behörden
Sie haben getestet – und möchten jetzt tiefer einsteigen? Wir unterstützen Sie mit Expert*innenwissen, einem strukturierten Audit und konkreten Handlungsempfehlungen zur Umsetzung.
Warum Barrierefreiheit mehr als eine Checkliste ist
Eine Checkliste ist ein hervorragender Ausgangspunkt. Sie hilft, erste Barrieren zu identifizieren und ermöglicht es, Schwachstellen in der Zugänglichkeit schnell aufzudecken. Doch Barrierefreiheit ist mehr als das bloße Abhaken von Punkten. Sie erfordert eine tiefere, nutzerzentrierte Perspektive und die Bereitschaft, sich kontinuierlich anzupassen.
Barrierefreiheit ist ein inklusiver Prozess
Barrierefreiheit ist kein einmaliges Ziel. Barrierefreiheit endet nicht, wenn alle Punkte einer Liste erfüllt sind. Stattdessen ist sie ein dynamischer Prozess, der sich stetig mit den sich wandelnden Bedürfnissen und Technologien weiterentwickelt.
Menschen mit Behinderungen sind keine homogene Gruppe – sie bringen vielfältige Bedürfnisse, Erfahrungen und Herausforderungen mit. Nur durch den Dialog mit ihnen und das Einbeziehen ihrer Perspektiven können Designs entstehen, die wirklich funktionieren.
Checklisten sind nützlich, aber nicht ausreichend. Natürlich bieten Checklisten Struktur und Orientierung. Sie helfen dabei, Standards wie die Web Content Accessibility Guidelines (WCAG) oder die deutsche Barrierefreie-Informations-Technik-Verordnung (BITV) in der Praxis umzusetzen.
Doch sie decken oft nur technische Aspekte ab und berücksichtigen nicht die gesamte Nutzer*innenerfahrung. Die Bedienbarkeit einer Website oder Anwendung kann sich erst im realen Kontext als barrierefrei erweisen – oder eben nicht.
Der Schlüssel ist nutzer*innenzentriertes Testen. Wirklich barrierefreie Designs entstehen, wenn man mit den Menschen arbeitet, die sie nutzen sollen. Testen Sie Ihre Produkte nicht nur mit Tools, sondern auch mit echten Nutzerinnen und Nutzern mit Einschränkungen.
Ihre Einblicke decken Probleme auf, die kein automatisiertes Tool erkennen kann. Zum Beispiel können beschriftete Schaltflächen technisch korrekt sein. Für Nutzer*innen können diese aber dennoch verwirrend wirken, wenn sie nicht klar und intuitiv gestaltet sind.
Barrierefreiheit als Teil der Unternehmenskultur
Barrierefreiheit darf kein isolierter Bestandteil eines Projekts sein. Sie sollte Teil Ihrer Unternehmenskultur werden. Schulen Sie Ihr Team regelmäßig in barrierefreien Praktiken und schaffen Sie ein Bewusstsein für die Bedeutung von Inklusion. Wenn Barrierefreiheit von Anfang an in den Designprozess integriert wird, spart dies Zeit und Kosten – und führt zu besseren Produkten für alle.
Regelmäßige Überprüfung und Verbesserung
Auch nach der Umsetzung von Maßnahmen ist der Prozess nicht abgeschlossen. Technische Änderungen, neue Inhalte oder sich wandelnde Nutzer*innenanforderungen machen regelmäßige Tests unverzichtbar. Denken Sie daran: Barrierefreiheit ist ein bewegliches Ziel, das ständige Aufmerksamkeit erfordert.
Jetzt Barrieren abbauen – mit jambit als Partner
Barrierefreiheit ist mehr als ein Check – sie ist ein Statement für digitale Teilhabe.
Lassen Sie uns gemeinsam den nächsten Schritt gehen.