Problem
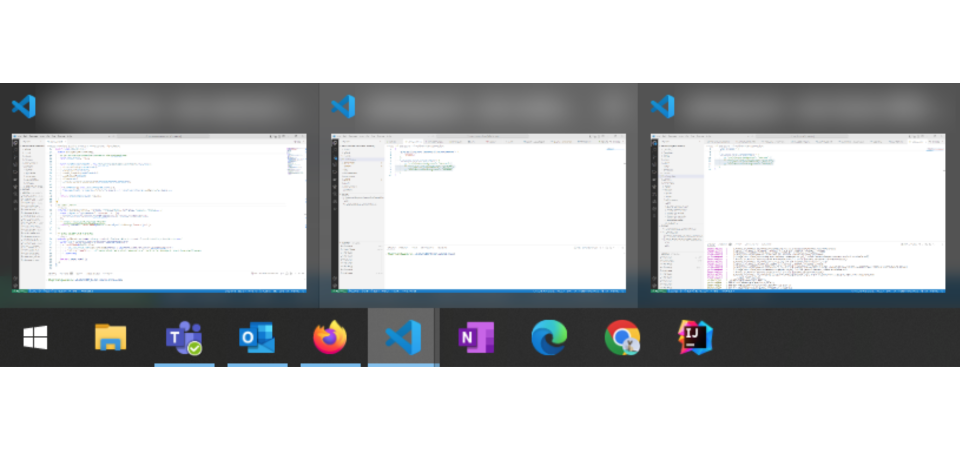
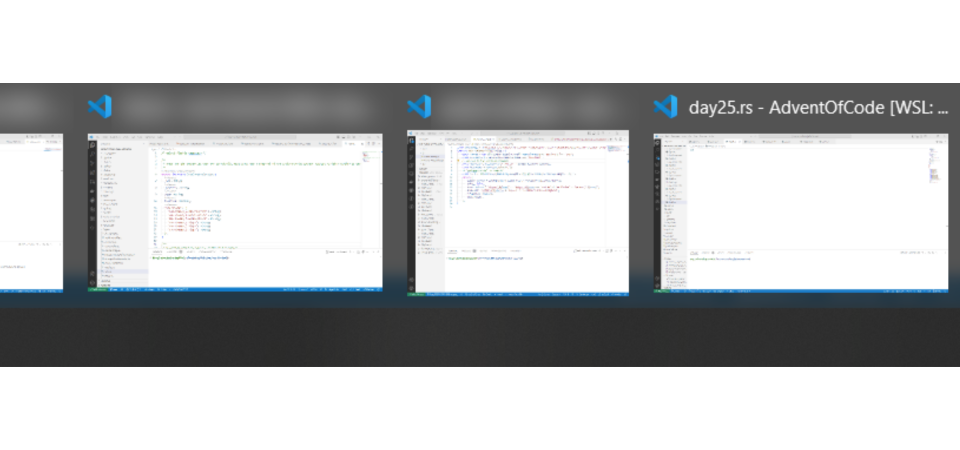
Du arbeitest an mehreren Git–Repositories gleichzeitig und hast jedes Repo in einem eigenen VSCode–Fenster geöffnet. Das sieht unter Windows dann so aus – alles sehr ähnlich:
Lösung
Du kannst in VSCode nicht nur aus den vorgegebenen Themes wählen, sondern auch einzelne Farben verändern. Und das geht nicht nur global, sondern auf Workspace-Ebene.
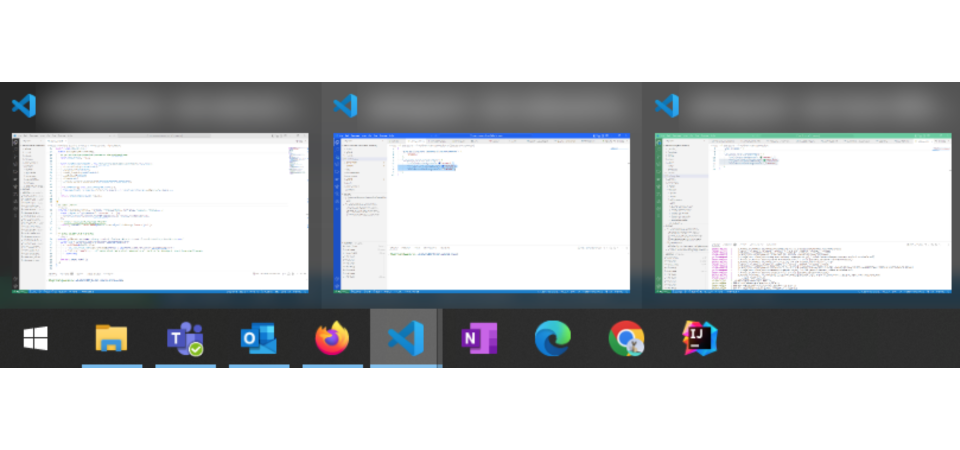
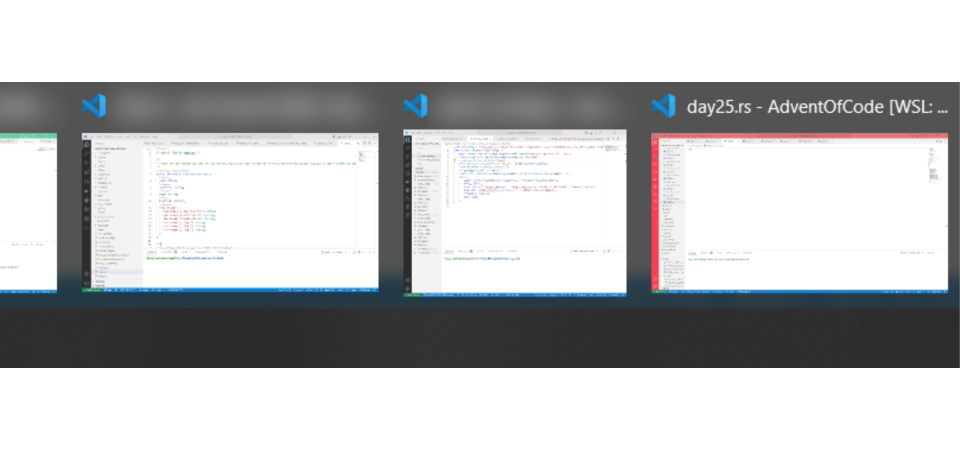
Dadurch kannst du jedem Fenster eine andere Farbe geben, und findest so die wichtigsten Fenster im Nu wieder. Das sieht dann zum Beispiel so aus:
Die Farbe kann in der Datei .vscode/settings.json im jeweiligen Repo definiert werden. Diese Datei kannst du selbst anlegen und mit dem Code aus einem der Farbbeispiele unten befüllen.
Farbbeispiele
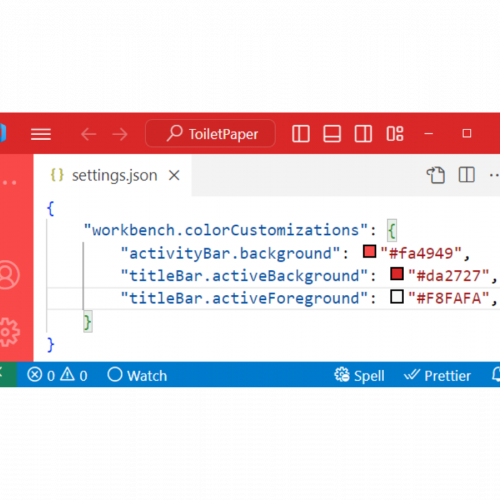
{
"workbench.colorCustomizations": {
"activityBar.background": "#fa4949",
"titleBar.activeBackground": "#da2727",
"titleBar.activeForeground": "#F8FAFA",
}
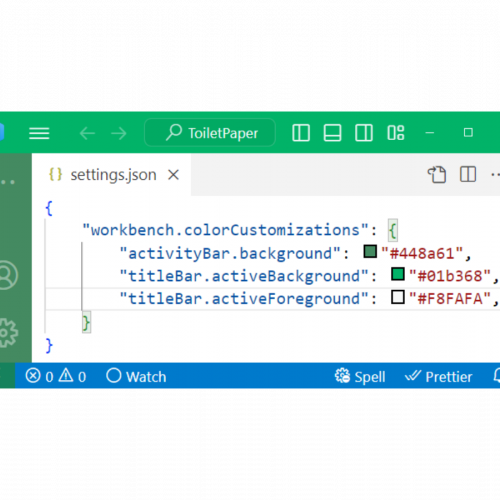
}{
"workbench.colorCustomizations": {
"activityBar.background": "#448a61",
"titleBar.activeBackground": "#01b368",
"titleBar.activeForeground": "#F8FAFA",
}
}

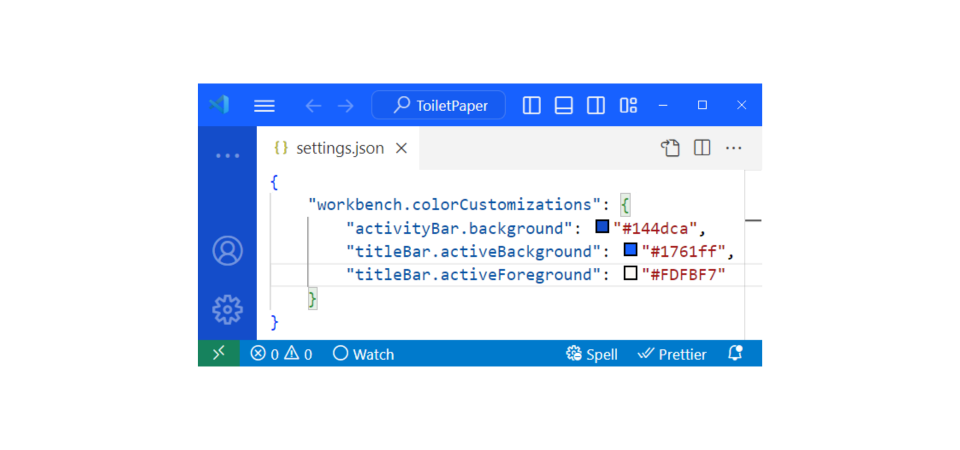
{
"workbench.colorCustomizations": {
"activityBar.background": "#144dca",
"titleBar.activeBackground": "#1761ff",
"titleBar.activeForeground": "#FDFBF7"
}
}
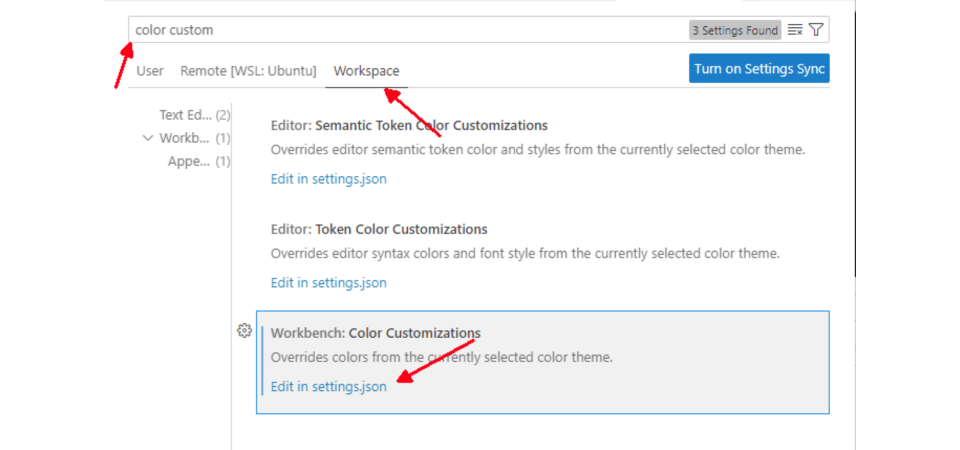
Alternativ gibt es auch einen Klickibunti-Weg zum selben Ziel: In den VSCode-Settings (Strg/Cmd+Komma) suchst du nach "color custom", stellst den Reiter von "User" auf "Workspace" um, und klickst bei "Workbench: Color Customizations" auf "Edit in settings.json". An der Stelle hört das Klickbunti leider schon wieder auf, aber Intellisense (a.k.a Autovervollständigung) hilft weiter. Um das Fenster mit einem bunten Rahmen zu versehen, sind folgende Settings nötig:
-
activityBar.background für die Farbe der linken Seitenleiste
-
titleBar.activeBackground für die Farbe der oberen Titelleiste
-
titleBar.activeForeground für die Schriftfarbe der Titelleiste, falls der Hintergrund für schwarze Schrift zu dunkel ist
Für die Wahl des passenden RGB-Hexcodes stellt VSCode einen Color-Picker bereit.


Weiterführende Aspekte:
- Wenn du deine Kollegen an deiner Farbwahl teilhaben lassen willst, kannst du die .vscode/settings.json ins Repo committen, ansonsten solltest du sie .gitignoren
- Statt die Datei überall neu zu erstellen, kannst du sie auch aus einem anderen Repo kopieren und in VSCode editieren.