
Süddeutsche Zeitung - Entwicklung der Kaufdown Auktionsplattform
 Navigation öffnen
Navigation öffnen

Der erste Eindruck zählt! Dies gilt für Websites genauso wie für Mobile-Apps oder Desktop-Anwendungen. Wer Nutzer mit Übersichtlichkeit, leichter Bedienbarkeit und Usability überzeugt, hat einen entscheidenden Vorteil am Markt. Dabei spielt das Frontend eine entscheidende Rolle: Es stellt das komplexe Konstrukt einer Software aus Code und Daten in einer für den Endnutzer ansprechenden und verständlichen Form dar. Damit ist die Frontend-Entwicklung ein elementarer Teil der meisten Softwarelösungen: Ein gutes Frontend hat entscheidenden Einfluss darauf, ob diese vom Endnutzer angenommen werden. Selbst Branchen, die sich lange Zeit hauptsächlich auf Backend- und hardwarenahe Projekte konzentrierten, haben mittlerweile die Wichtigkeit und Vorteile einer leicht zu bedienenden, web-basierten Benutzeroberfläche erkannt.
Für populäre Programmiersprachen in der Frontend-Entwicklung wie JavaScript, TypeScript oder Elm wurden in den letzten Jahren dutzende Frameworks entwickelt. Diese bieten Frontend-Entwicklern ein Grundgerüst, mit dessen Hilfe große und komplexe Frontendprojekte deutlich schneller umgesetzt werden können und die gleichzeitig übersichtlichen, wartbaren und erweiterbaren Code ermöglichen. Dadurch kann in einem Softwareprojekt einiges an Zeit und Geld eingespart werden. Der Großteil unserer Kunden setzt hierbei auf bewährte und weit verbreitete Lösungen wie Angular, React und Vue.js, die mit einer Microservice-Architektur im Hintergrund kommunizieren. Daneben kommen weiterhin auch klassische Elemente der Webentwicklung wie HTML, JavaScript und CSS in Form von z.B. HTML5 und Sass in der modernen Frontend-Entwicklung zum Tragen. Unsere Frontend-Spezialisten setzen zudem auch Projekte im Bereich Micro-Frontends, Web-Components und Data-driven-Apps um.

Als Dienstleister für individuelle Softwarelösungen kann jambit auf über 20 Jahre Erfahrung in der Frontend-Entwicklung bauen. In unseren Softwareprojekten greifen wir dabei auf modernstes technologisches Know-how zurück und wenden neueste Technologien an. Unser Leistungsportfolio erstreckt sich über viele verschiedene Teilbereiche der Frontend-Entwicklung, so zum Beispiel die Entwicklung von Single-Page-Applications (unter Einsatz von z. B. Angular und React), ressourcenschonender Hybrid-Mobile-Apps, oder plattformübergreifender Desktop-Anwendungen. Auch im Bereich Responsive- und Adaptive-Webdesign realisieren wir mit unseren Teams aus erfahrenen Frontend-Entwicklern und UI/UX-Designern ein stimmiges Konzept für Desktop und Mobile. Durch unsere breitgefächerte Expertise aus Projekten mit weltbekannten Kunden finden wir den richtigen Lösungsansatz für unterschiedlichste Problemstellungen.
Immer mehr Webseiten wandeln sich. Im Gegensatz zu "klassischen" Websites mit vielen statischen Unterseiten stellen Single-Page-Applications alle Inhalte auf einer einzigen Webseite dar, wobei diese dynamisch nachgeladen werden. Letzteres basiert dabei oft sogar auf dem Verhalten des Nutzers, wodurch die angezeigte Seite je nach Nutzerpräferenz, Rolle und Rechten verändert wird. Anstatt statischen Content auszuliefern, werden dem Nutzer bei einer Single-Page-Application also vollständige "Applikationen" zur Verfügung gestellt. Er ist in der Lage mit der Seite zu interagieren und sie auf seine Wünsch hin anzupassen. Ein populäres Beispiel für dieses Prinzip sind etwa soziale Netzwerke wie Facebook. Ein großer Vorteil von Single-Page-Applications und dem dynamischen Nachladen von Inhalten ist dabei die Reduzierung der Serverlast. Insbesondere unsere Kunden mit Webseiten mit sehr hohen Zugriffszahlen profitieren daher von diesem Ansatz.

Aus technischer Sicht verschiebt sich bei Single-Page-Applications immer mehr Logik vom Backend ins Frontend. Das bedeutet, immer mehr Code wird in Frontend-Technologien wie JavaScript statt in Backend-Technologien wie Java, C# oder Scala geschrieben. Hierbei helfen Frontend-Frameworks wie Angular oder React, auf die auch hochfrequentierte Seiten von Unternehmen wie Google und Facebook zurückgreifen. Mittlerweile lassen sich mithilfe von Single-Page-Applications auch komplexe Desktop-Applikationen in den Browser verlagern. Updates können dabei einfach und ohne Zutun des Nutzer eingespielt werden. Nutzer verwenden somit automatisch immer die aktuellste Version und die Pflege alter Versionen entfällt.
Als Software-Dienstleister mit Erfahrung in sehr vielen, unterschiedlichen Web-Technologien berät jambit Sie ganz individuell für Ihr Projekt, um gemeinsam die am besten passende Technologie für den konkreten Fall auszuwählen.
jambit-Referenzen im Bereich Single-Page-Application-Entwicklung
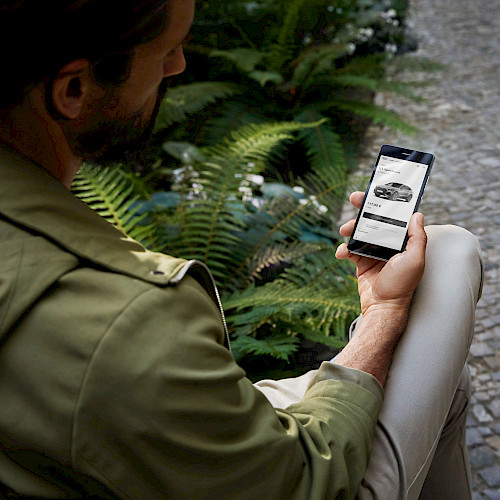
Entwicklung einer Web-App als Single-Page-Applikation für Mercedes Pro Flottenmanagement
Entwicklung einer Plugin-fähigen Admin-Oberfläche als Single-Page Web-App für Audi on Demand
Webseiten werden schon längst nicht mehr alleine auf Desktop-Browsern betrachtet. Besucher möchten eine Webseite auch auf mobilen Endgeräten wie Smartphones und Tablets optimal betrachten und nutzen. Gleichzeitig wandeln sich im mobilen Bereich die Interaktionsmöglichkeiten und der Anspruch von Nutzern an diese (u.a. bei Single-Page-Applications).
Während Webseiten auf dem Browser oft sowohl vertikal als auch horizontal ausgerichtet sind, ist der Nutzer auf mobilen Geräten auf eine horizontale Anordnung und auf eine geringere Breite des Displays beschränkt. Die Entwicklung eines responsiven Webdesigns ist bei heutigen Website-Projekten daher eine zentrale Anforderung, die bereits in einem frühen Stadium der Entwicklung berücksichtigt werden muss. Designer und Frontend-Entwickler arbeiten dabei eng zusammen, um ein stimmiges Konzept zu erstellen. In vielen Fällen wird heutzutage ein "Mobile-First"-Ansatz verfolgt, das heißt eine Webseite wird erst für mobile Geräte konzipiert und erst im zweiten Schritt für Desktop-Browser umgesetzt.

Bei der Entwicklung eines responsiven Websdesigns setzen wir bei jambit erfahrene Frontend-Entwickler und UI/UX-Designer ein, die Webseiten perfekt für mobile Endgeräte adaptieren. Ein Vorteil: Oft können Code, Komponenten und Designs für Mobile bzw. Desktop wiederverwendet werden. In der Regel setzen wir dabei auf ein Entwicklungsteam, das für alle Plattformen entwickelt. Dies hat den Vorteil, dass es eine Codebasis gibt, die letztlich einfacher zu warten ist
jambit-Referenzen im Bereich Responsive- & Adaptive-Webdesign

Eine Code-Basis für Web-Apps und native Apps zugleich – das ist das Prinzip von Hybrid-Apps. Sie ermöglichen die Entwicklung mobiler Anwendungen mithilfe von Web-Technologien. Aus Unternehmenssicht kann diese gemeinsame Code-Basis einen großen Vorteil darstellen. Entwickler können so deutlich einfacher zwischen Projekten hin- und herwechseln, was wiederum die Ressourcenplanung deutlich erleichtert und flexibler macht. Auch lässt sich die Erweiterung der Hybrid-App für zusätzliche Plattformen mit überschaubarem Aufwand realisieren. Aus funktioneller Sicht haben Hybrid-Apps im Gegensatz zu klassischen Web-Apps zudem den Vorteil, dass der Benutzer auch im mobilen Browser auf Funktionen des mobilen Endgeräts (z. B. Kamera) zugreifen kann.
Ein hybrider Ansatz kann allerdings auch Nachteile mit sich bringen: Da die Apps nicht exklusiv für eine bestimmte Plattform entwickelt werden, können sie in ihrer Funktion auch nicht auf deren Besonderheiten eingehen. Hierzu berät jambit seine Kunden individuell und klärt über Vor- und Nachteile der unterschiedlichen Ansätze auf. Mehr über das Thema App-Entwicklung finden sie auf unserer Leistungsseite Mobile-App-Entwicklung, insbesondere im Abschnitt Cross-Plattform-Entwicklung auch zu Vor- und Nachteilen von hybriden Ansätzen.

Mithilfe von Webtechnologien ist es ebenfalls möglich, plattformübergreifende Desktop-Anwendungen zu schreiben. Ähnlich zu hybriden Smartphone-Apps kann eine klassische Web-Applikation entwickelt bzw. eine bereits existierende Code-Basis verwendet und mit wenig zusätzlichem Aufwand für alle großen Desktop-Betriebssysteme angeboten werden. Auch hier ist der große Vorteil in der Entwicklung, dass bereits existierender Code von Web-Applikationen wiederverwendet werden kann. Dies spart Ressourcen und erleichtert Erweiterungen auf weitere Plattfomen. Daneben ermöglichen Frameworks wie Electron eine Plattformunabhängigkeit bei der Entwicklung.

Kontakt aufnehmen