
CMS Introduction with LivingDocs at Handelsblatt Media Group
 Open navigation
Open navigation

The first impression counts! This applies to websites as well as mobile apps or desktop applications. Convincing users with clarity, ease of use, and usability is a decisive advantage in the market. The frontend is a key factor: it presents the complex construct of a software consisting of code and data in a form that is appealing and comprehensible to the end user. This makes frontend development a fundamental part of most software solutions: a good frontend has a decisive influence on the the end user's approval. Even industries that for a long time concentrated mainly on back-end and hardware-related projects have now recognized the importance and advantages of an easy-to-use, web-based user interface.
Over the past years, dozens of frameworks have been developed for popular programming languages in frontend development such as JavaScript, TypeScript, or Elm. These provide frontend developers with a basic structure that helps them to implement large and complex frontend projects much faster, while at the same time providing clear, maintainable, and extensible code. This can save a lot of time and money in a software project. The majority of our clients rely on proven and widely used solutions such as Angular, React, and Vue.js, which communicate with a microservice architecture in the background. In addition, classic elements of web development such as HTML, JavaScript, and CSS in the form of e.g. HTML5 and Sass continue to be used in modern frontend development. Our frontend specialists also implement projects in the area of micro frontends, web components, and data-driven apps.

As a service provider for individual software solutions, jambit can rely on more than 20 years of experience in frontend development. In our software projects, we rely on latest technological know-how and use cutting-edge technologies. Our service portfolio covers many different sub-areas of frontend development, such as the development of single-page applications (using e.g. Angular and React), resource-saving hybrid mobile apps, or cross-platform desktop applications. Our teams of experienced frontend developers and UI/UX designers also realize a coherent concept for desktop and mobile in the area of responsive and adaptive web design. Thanks to our wide-ranging expertise from projects with world-renowned customers, we find the right approach to solving the most diverse problems.
More and more websites are changing. In contrast to "classic" websites with many static sub-pages, single-page applications display all content on a single web page with dynamic reloading. This dynamic reloading is often even based on user behavior, which changes the displayed page according to user preference, role and rights. Instead of delivering static content, a single-page application provides the user with complete "applications". The user is able to interact with the page and adapt it to their wishes. A popular example of this principle is a social network like Facebook. A great advantage of single-page applications and the dynamic reloading of content is the reduction of the server load. Especially our customers with very high accessed websites benefit from this approach.

From a technical point of view, more and more logic in single-page applications is shifting from back-end to front-end. This means, more and more code is written in front-end technologies such as JavaScript instead of back-end technologies such as Java, C#, or Scala. Front-end frameworks such as Angular or React, which are also used by highly frequented pages of companies like Google and Facebook, help here. It is now possible to use single-page applications to move even complex desktop applications to the browser. Updates can be installed easily and without user intervention. Users automatically always use the latest version and there is no need to maintain old versions.
As a software service provider with experience in many different web technologies, jambit advises you individually for your project to find the most suitable technology for the specific case hand in hand.
jambit References in Single-Page Application Development
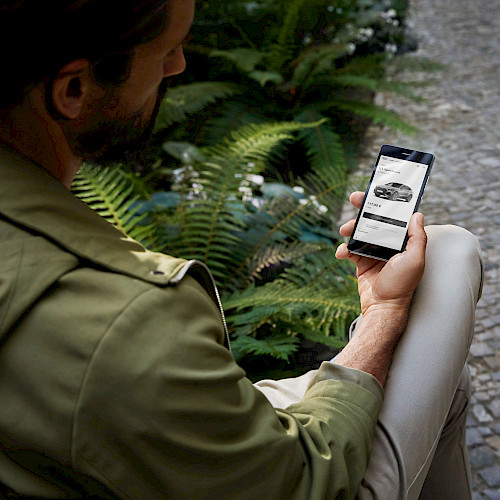
Developing a Web App as Single-Page Application for Mercedes Pro Fleet Management
Developing a Plugin Admin Interface as Single-Page Web App for Audi on Demand
Web pages are no longer only viewed on desktop browsers. Visitors also want to view and use a website optimally on mobile devices such as smartphones and tablets. At the same time, the interaction possibilities in the mobile area are changing and the demands of users are changing (e.g. in single-page applications).
While web pages on the browser are often aligned both vertically and horizontally, the user on mobile devices is limited to a horizontal arrangement and a smaller display width. Developing a responsive web design is therefore a central requirement in today's website projects, which must be considered at an early stage of development. Designers and frontend developers work closely together to create a coherent concept. In many cases today, a "mobile-first" approach is followed, i.e. a website is first designed for mobile devices and only implemented for desktop browsers in a second step.

When developing a responsive web design, we at jambit employ experienced frontend developers and UI/UX designers who adapt websites perfectly for mobile devices. An advantage: code, components and designs can often be reused for mobile or desktop. As a rule, we rely on a development team that develops for all platforms. The advantage is the code base that is ultimately easier to maintain.
jambit-Referenzen im Bereich Responsive- & Adaptive-Webdesign

A code base for web apps and native apps at the same time – that is the principle of hybrid apps. They enable the development of mobile applications using web technologies. From a business perspective, this common code base can be a great advantage. Developers can switch between projects, which in turn makes resource planning much easier and more flexible. The hybrid app can also be expanded to include additional platforms at a manageable cost. From a functional point of view, hybrid apps – in contrast to classic web apps – have the advantage that users can also access mobile device functions (e.g. camera) in the mobile browser.
However, a hybrid approach can also have disadvantages: since apps are not developed exclusively for a certain platform, they cannot include special features in their function. jambit always advises its customers individually and explains the advantages and disadvantages of different approaches. You can find more information on the topic of app development on our portfolio page about mobile app development. The parapgraph on cross-platform development deals especially with advantages and disadvantages of hybrid approaches.

Using web technologies, it is also possible to write cross-platform desktop applications. Similar to hybrid smartphone apps, a classic web application can be developed or an existing code base can be used and provided for all major desktop operating systems only with little additional effort. Again, the big advantage in development is that existing code can be reused for web applications. This saves resources and simplifies extensions to other platforms. In addition, frameworks such as Electron enable platform independence during development.

Contact us now